Keypoint Labeling

If you want to identify specific key points for facial recognition and other use cases, use this template to perform key point labeling on images.
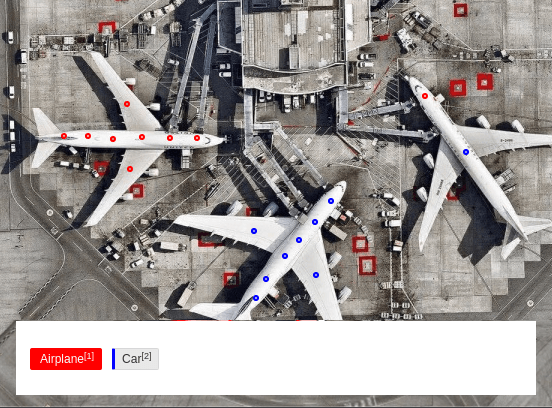
Interactive Template Preview
Labeling Configuration
<View>
<KeyPointLabels name="kp-1" toName="img-1">
<Label value="Face" background="red" />
<Label value="Nose" background="green" />
</KeyPointLabels>
<Image name="img-1" value="$img" />
</View>About the labeling configuration
All labeling configurations must be wrapped in View tags.
Use the KeyPointLabels control tag to add the option to draw labeled key points:
<KeyPointLabels name="kp-1" toName="img-1">Use the Label control tag with the KeyPointLabels to specify the value and color of the key points:
<Label value="Face" background="red" />
<Label value="Nose" background="green" />
</KeyPointLabels>Use the Image object tag to specify the image key:
<Image name="img-1" value="$img" />